Vercel Sanity Integration
Sanity is a headless content management system that provides real-time collaboration and structured content management. It offers a highly customizable content studio and a powerful API, allowing developers to integrate and manage content across various platforms and devices.
To get started with the Sanity on Vercel deploy the template below:

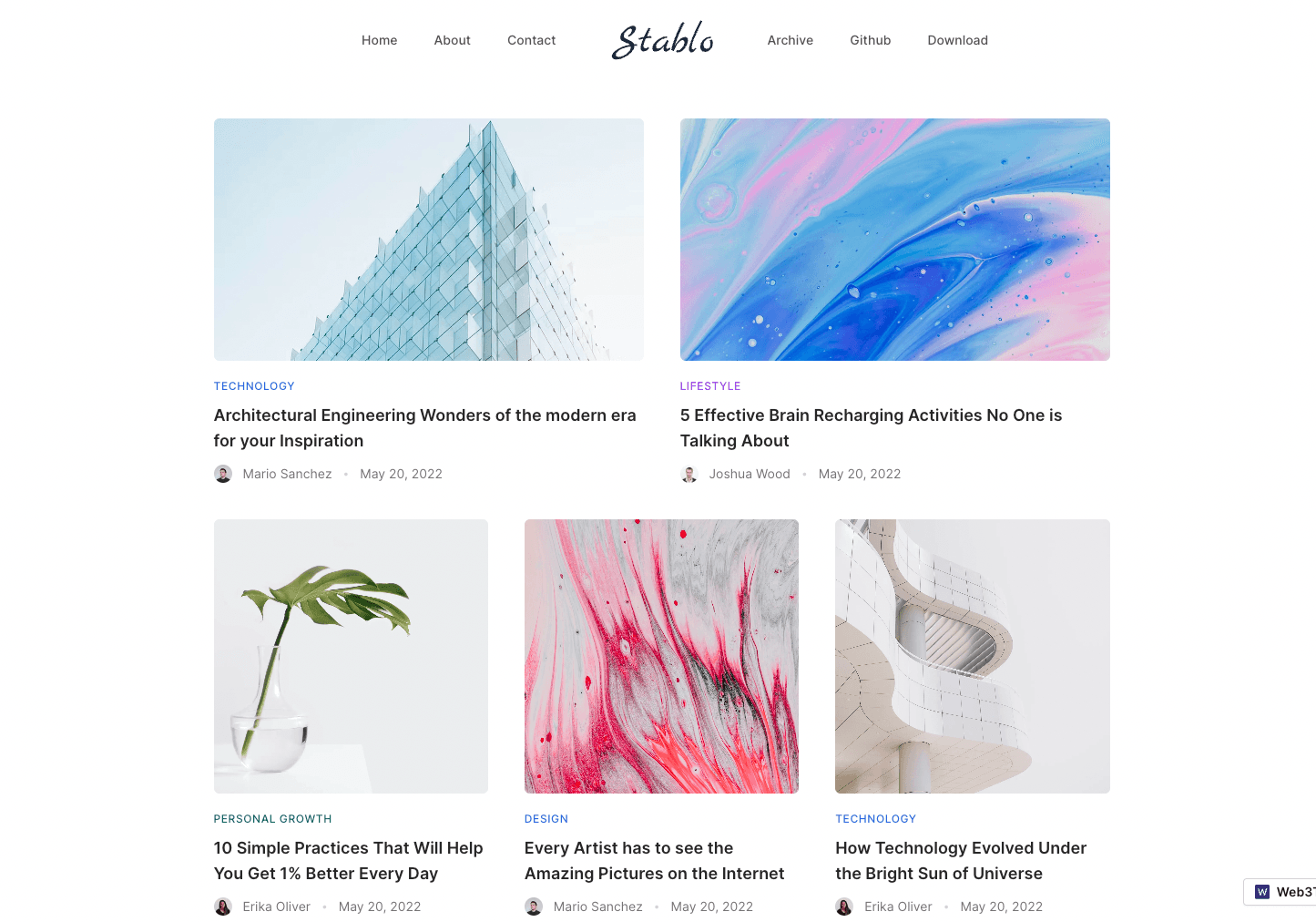
Stablo – Minimal Blog Template
A minimal blog website template built with Next.js, TailwindCSS & Sanity CMS

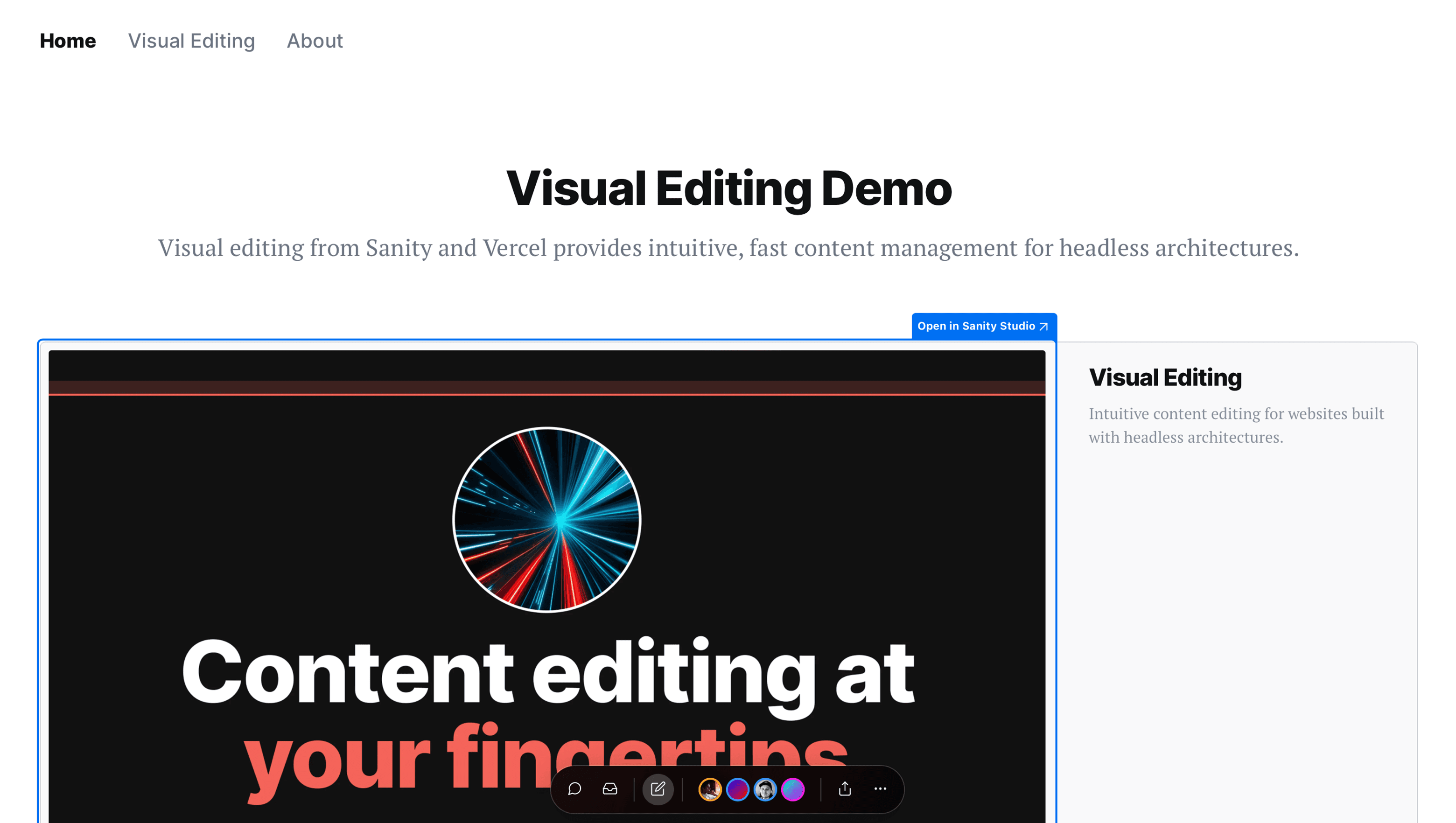
Visual Editing with Sanity
Sanity + Vercel Visual Editing demo, bringing intuitive content management to modern, composable content architectures.

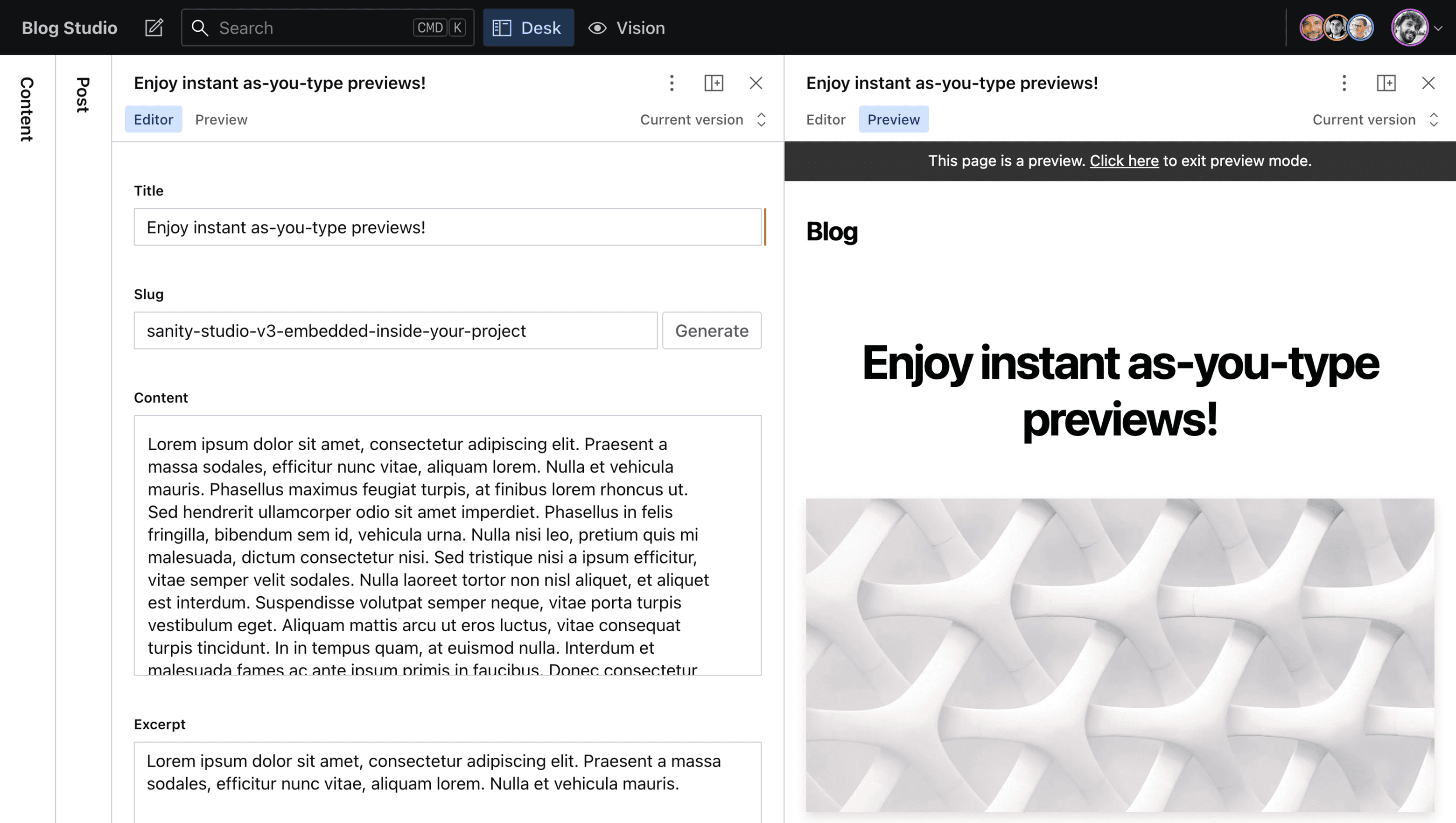
Blog with Native Content Editing
A Sanity-powered blog with native content editing and instant previews.
Or, follow the steps below to install the integration:
To pull in environment variables from Sanity to your Vercel project, you need to install the Vercel CLI. Run the following command in your terminal:
Terminalpnpm i -g vercel@latestNavigate to the Sanity integration and follow the steps to install the integration.
Once you've installed the Sanity integration, you can pull in environment variables from Sanity to your Vercel project. In your terminal, run:
vercel env pull
See your installed CMSs documentation for next steps on how to use the integration.
Content Link is available on Enterprise and Pro plans
Content Link enables you to edit content on websites using headless CMSs by providing links on elements that match a content model in the CMS. This real-time content visualization allows collaborators to make changes without needing a developer's assistance.
You can enable Content Link on a preview deployment by selecting Edit Mode in the Vercel Toolbar menu.
The corresponding model in the CMS determines an editable field. You can hover over an element to display a link in the top-right corner of the element and then select the link to open the related CMS field for editing.
You don't need any additional configuration or code changes on the page to use this feature.
Was this helpful?

