10 min read
Part 3 of the developer's guide to a future-proofed stack.
In a large team, creating new code should never be scary. Finding where to place code shouldn't be difficult. And deploying new code certainly shouldn't break anything.
Ideally, your codebase feels transparent: easy to create, adjust, and monitor.
The Frontend Cloud offers a complete Developer Experience (DX) Platform, so you don't have to spend so much developer time curating and maintaining systems that can be easily automated.
Instead, you get centrally-located and collaborative tooling—Git-based workflows with automatic staging environments and more—where you can easily leverage the self-serve tools in front of you that just work by default.
The web's Developer Experience Platform
Traditional deployment tools weren’t built for Frontend development. Get the DX Platform that has teams shipping 6x faster.
Explore the Product
Link to headingGit-based workflow
Vercel's Frontend Cloud uses framework-defined infrastructure (FdI) to automatically transform your framework code into a globally served application. But how do you integrate your existing codebase with the Frontend Cloud?
The answer turns out to be straightforward: GitHub (or any Git version control provider). Adding your repo to the Frontend Cloud is as easy as adding an integration on GitHub.
This allows for immutable, persistent infrastructure provisioned for every single git push any developer makes within your codebase. Because of serverless architecture's ability to scale to zero, these deployments don't take up resources when unused.
The best part is that each deployment, when visited, exists in true-to-production conditions, with access to the Frontend Cloud’s global infrastructure.
Any code you push to any branch can therefore be observed as its own unique deployment.
Link to headingObservability


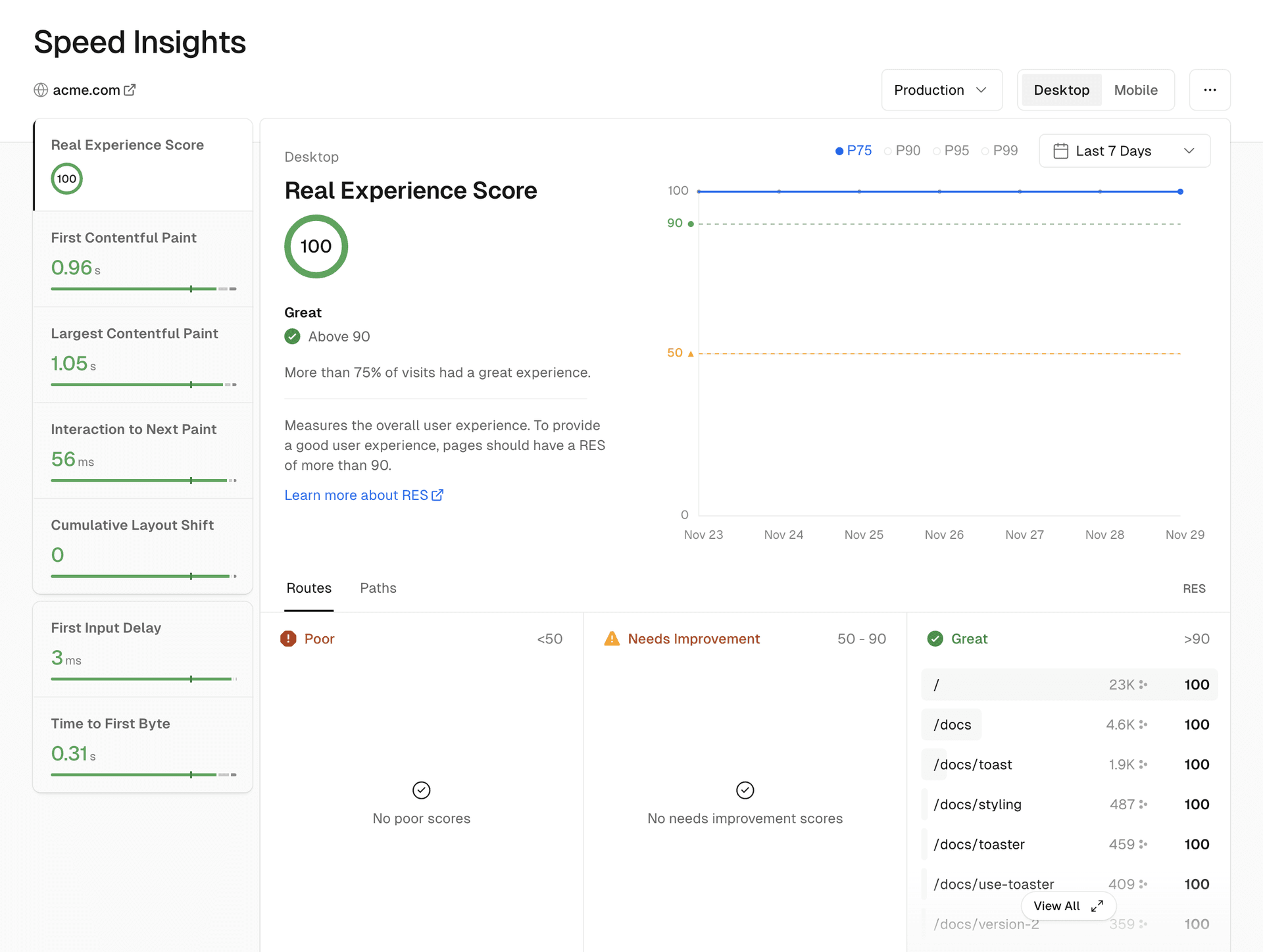
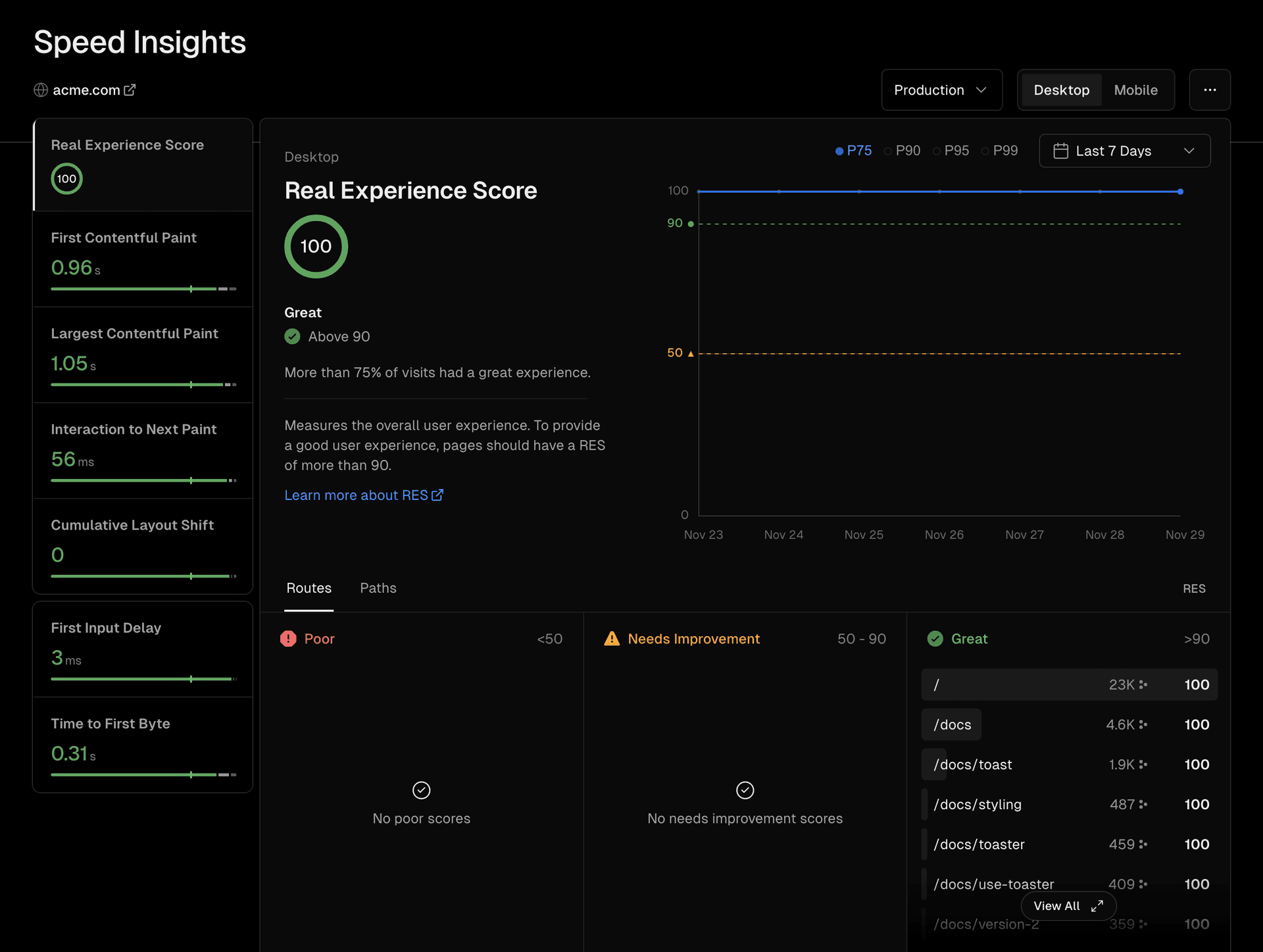
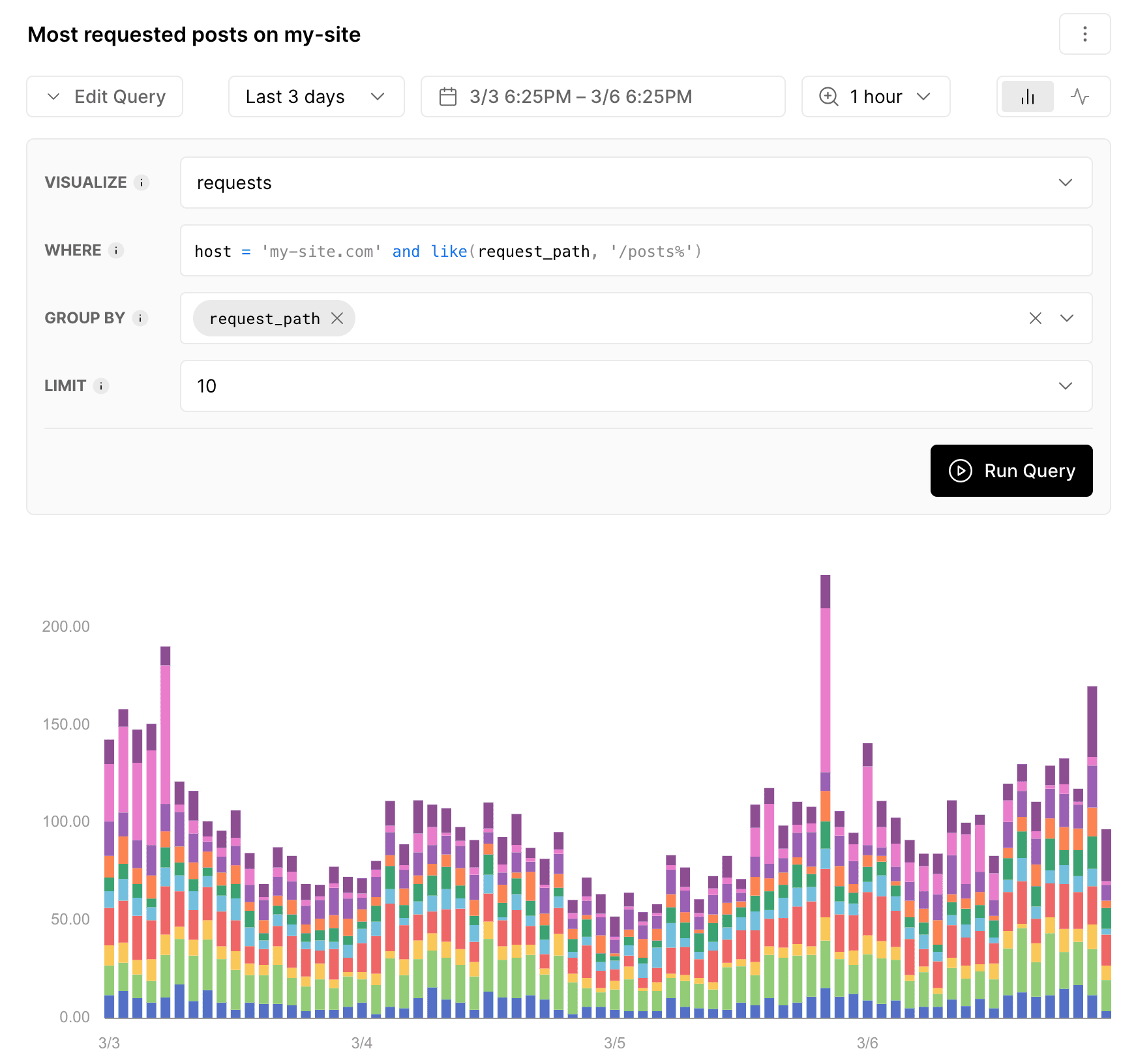
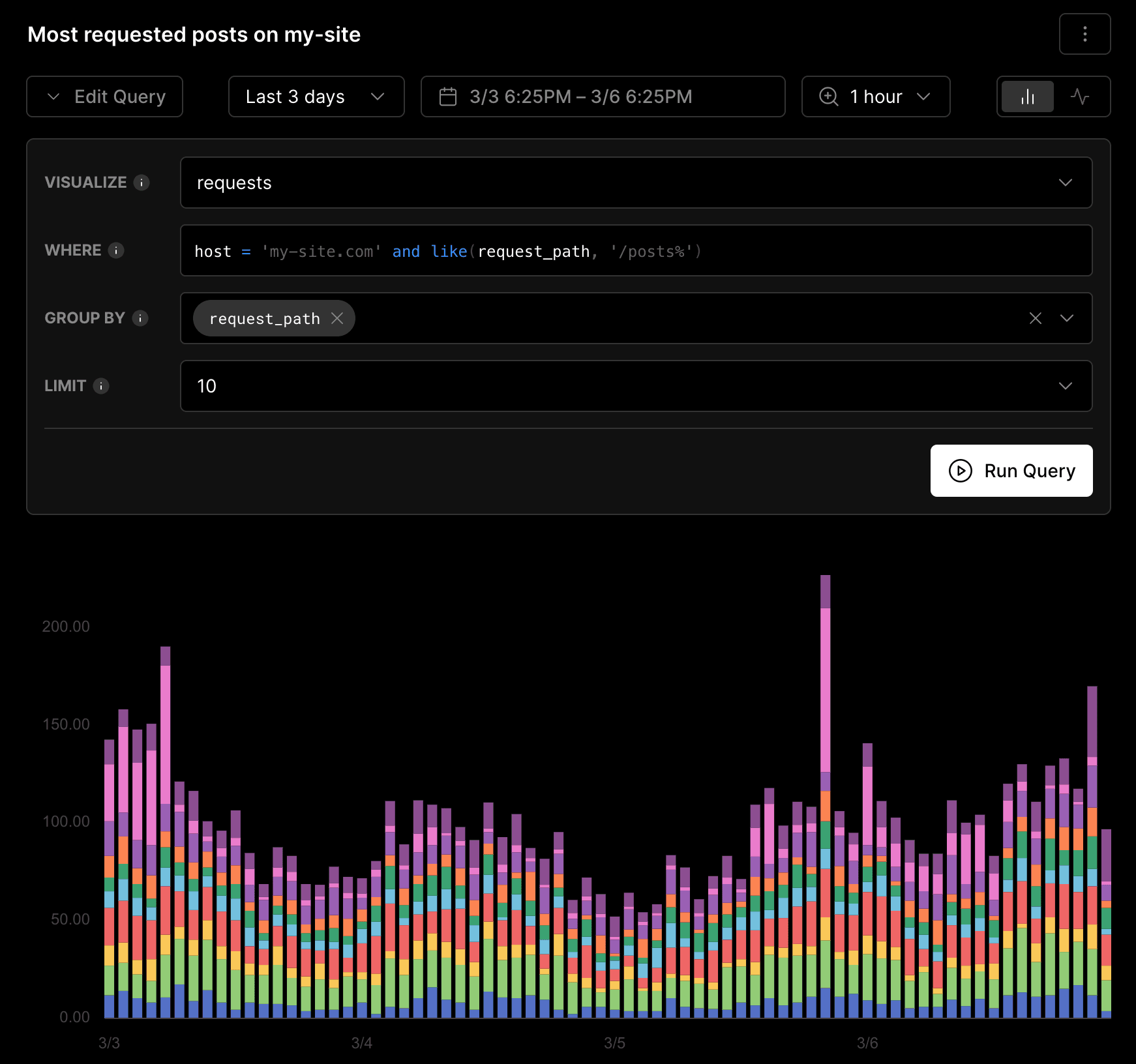
Crucial to application transparency is the ability to see how your deployed code is performing in realtime for your actual users. The Frontend Cloud gives centrally-located tools to monitor usage, track performance, and decipher user traffic—all in service of helping you make better decisions and iterate faster.
You also have access to a robust integration marketplace to quickly plug in observability tools you may already be using.
Keep in mind that all these tools are available, like everything else, on a per-deployment basis. This makes experimentation far easier to maintain and keeps the focus on the developer, who wants to see how a specific change affects the application.


This level of code transparency means bugs are easy to find, and with the Frontend Cloud’s focus on developer velocity, they’re also quick to fix. Code should never be a mystery, and everyone on your team—developer or not—should have easy access to the iteration process.
Link to headingCollaboration
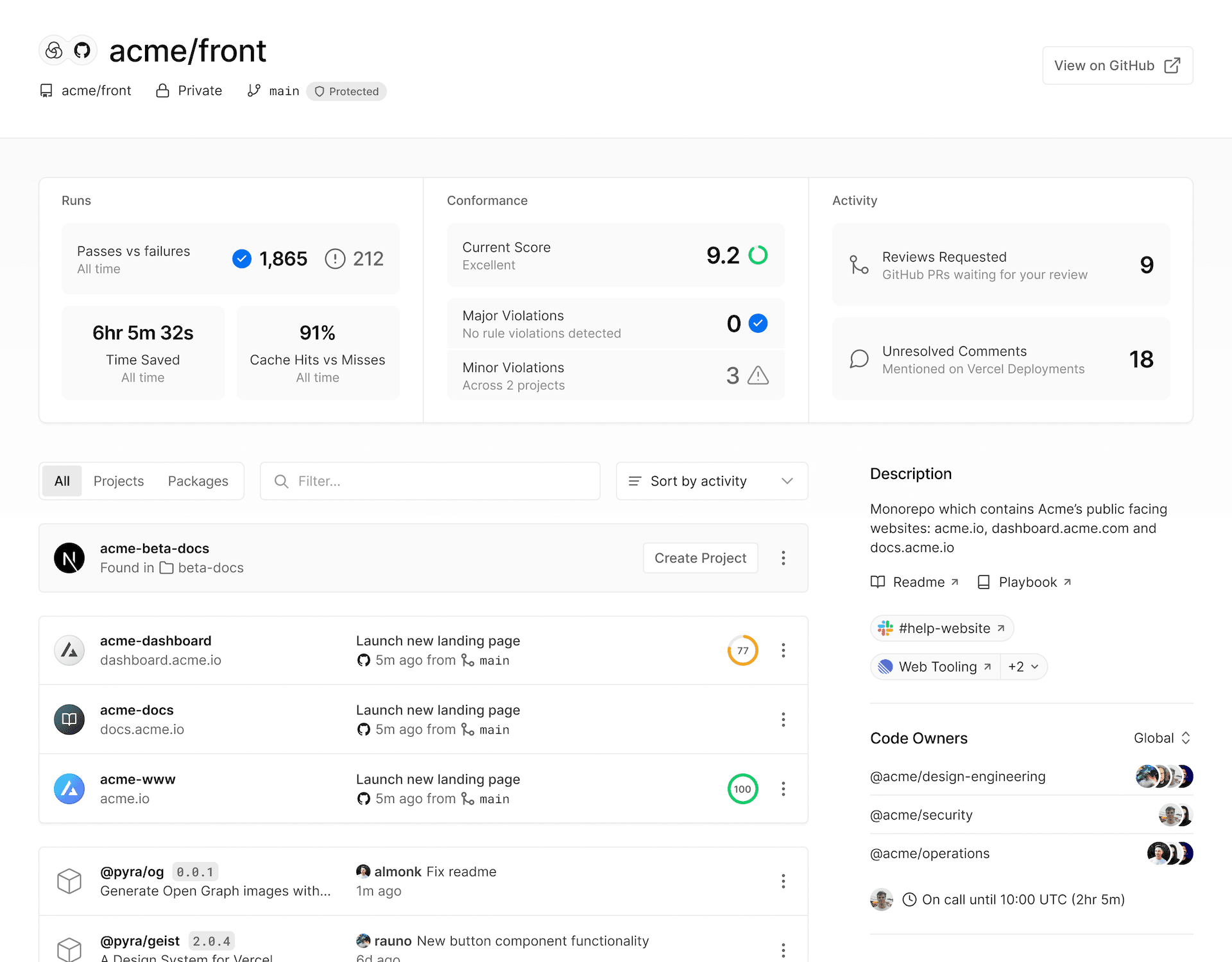
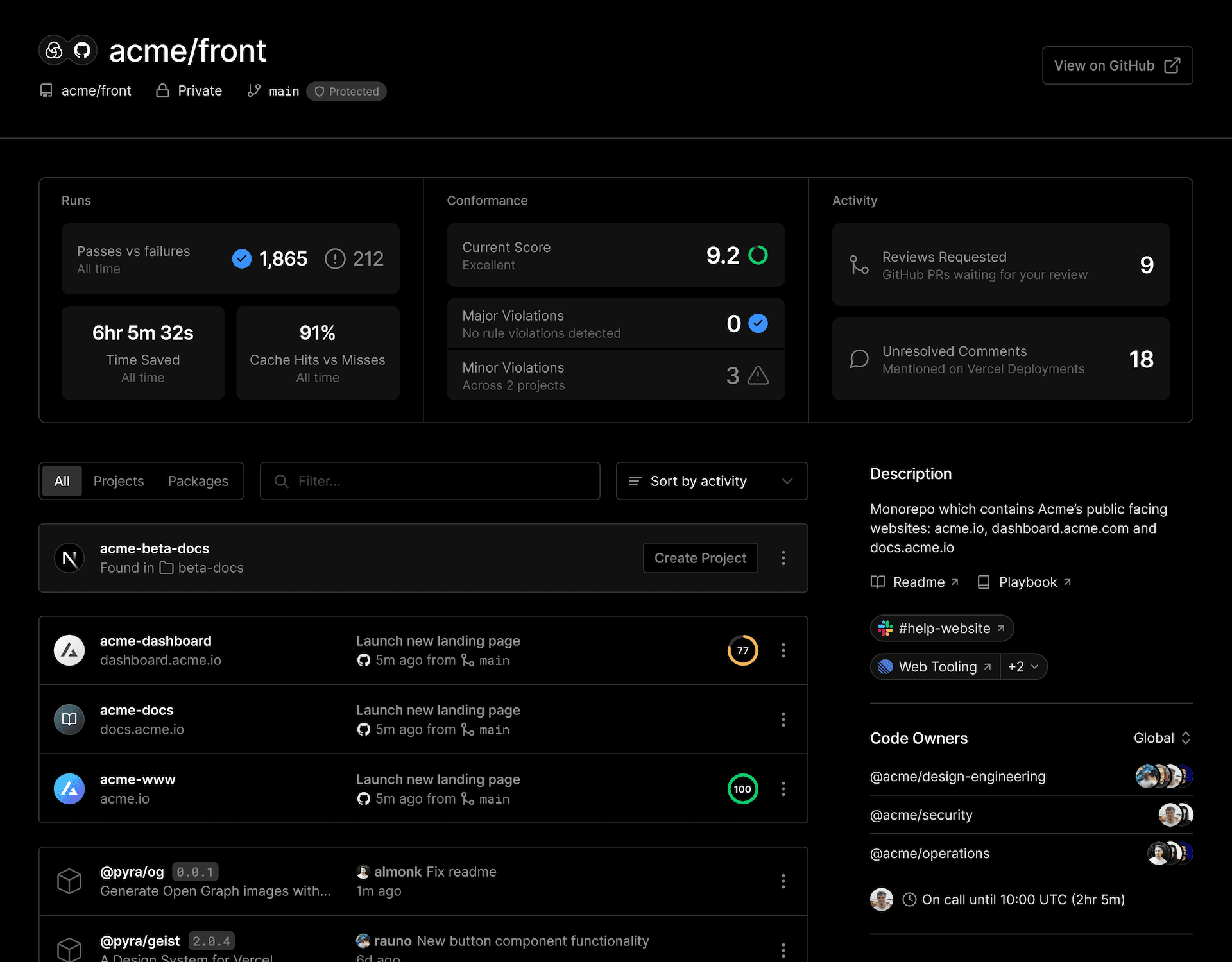
Within the Frontend Cloud, role-based access to secure deployments is managed from a central dashboard, where you can see vital information about all branches, merges, and pushes of your repo, as well as the deployments themselves.
Since there’s production infrastructure for each deployment, accessing that deployment is as simple as navigating to its automatically provisioned URL.
The power of this can’t be understated: Any unreleased version of your application—or an experiment or side project—can instantly be shared with whichever team members or external clients need to see it in a true-to-production environment.


Plus, that environment comes with more features, such as:
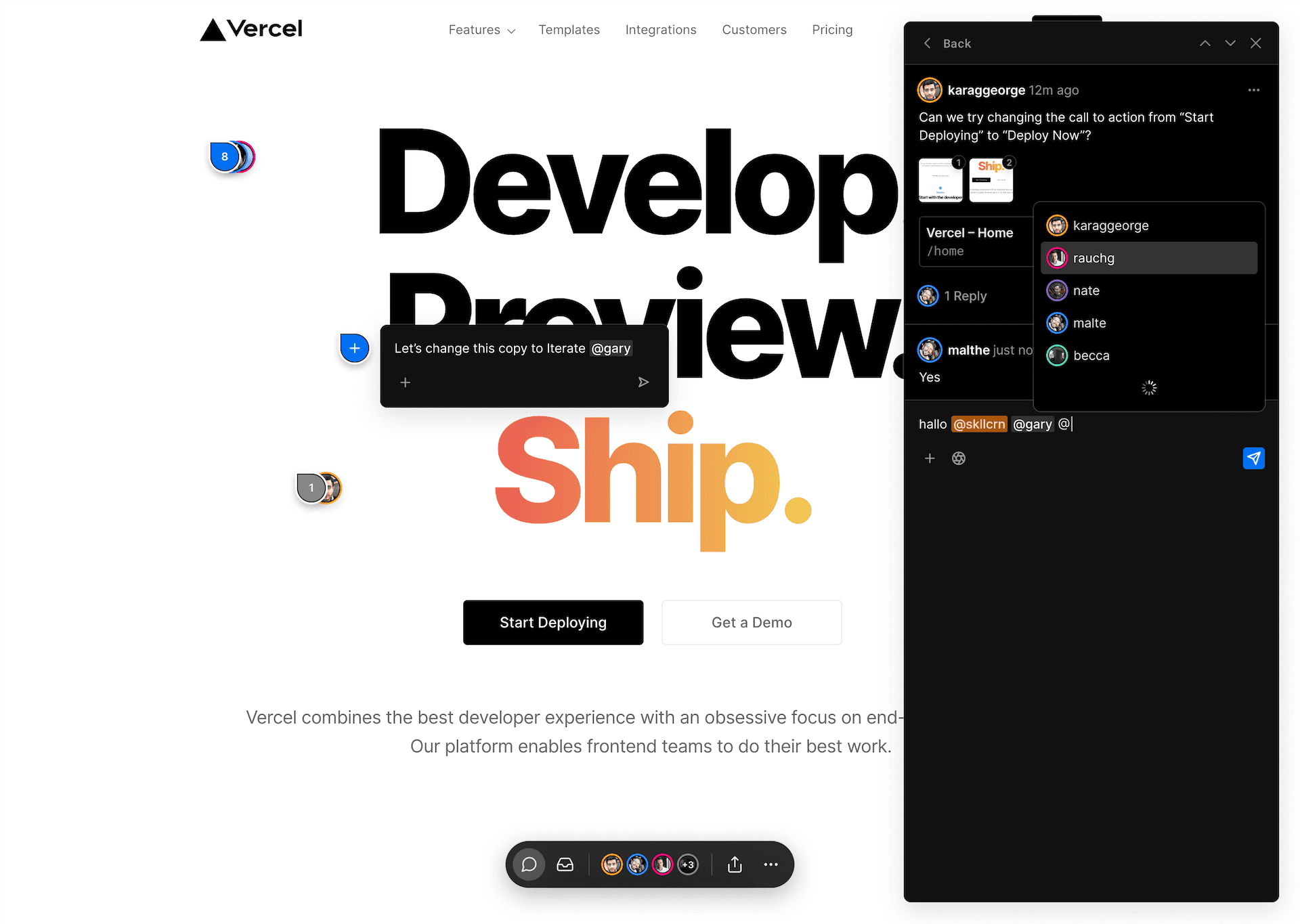
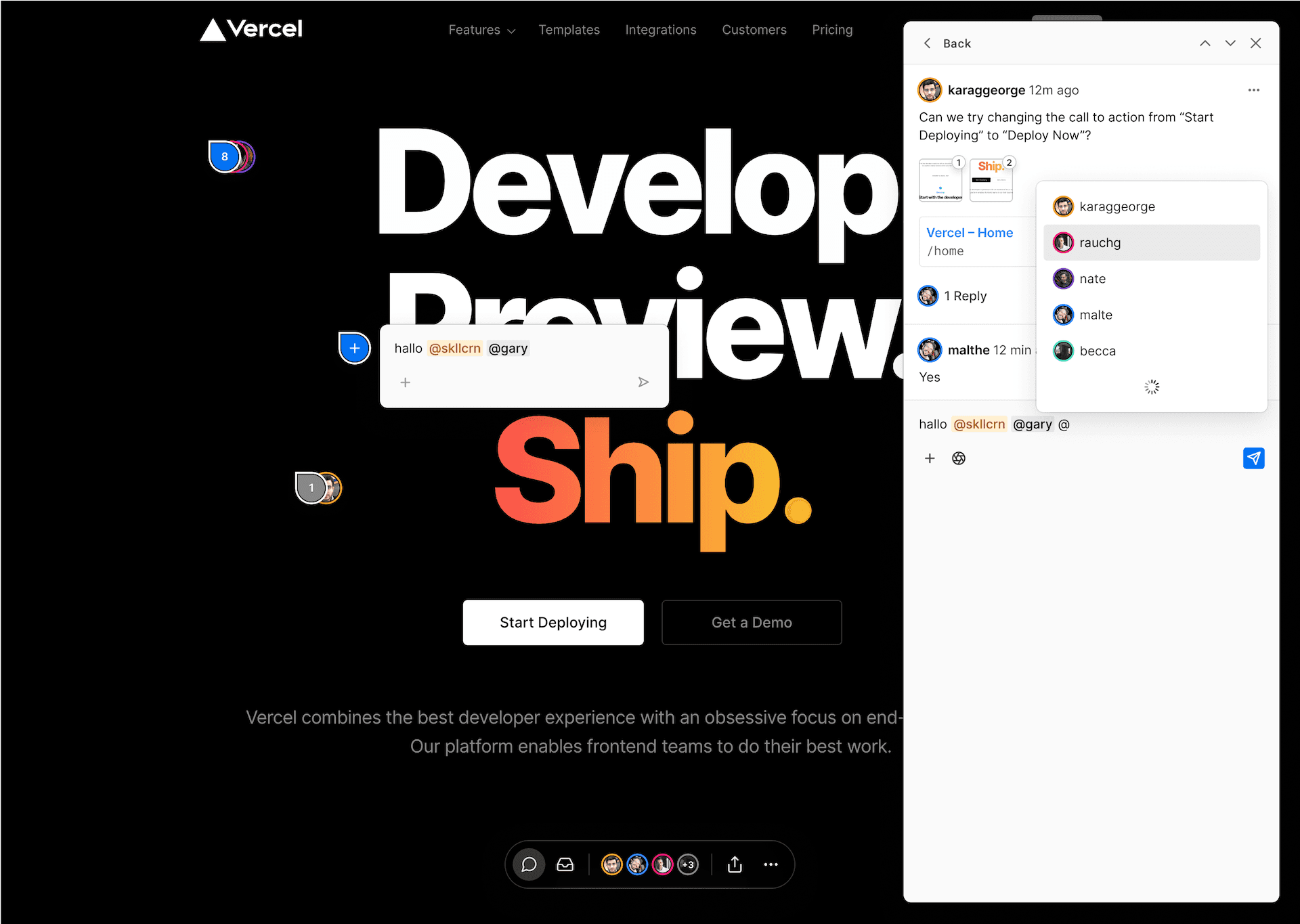
Figma-like commenting tied directly to DOM elements on the deployment. Feedback—from technical and non-technical stakeholders alike—can be addressed directly on the real webpage and converted to tickets in Slack, Linear, or Jira. They can also optionally block further deployments.
The ability to see even unpublished CMS content.
Direct-on-page (WYSIWYG) editing of CMS content.
In the Frontend Cloud, the iteration process is truly collaborative, with all stakeholders having access exactly as they need.
Comments have greatly improved our feedback process both internally among our marketers and designers and externally with our global clients—everything happens in the Preview and nothing gets lost in screenshots being sent back and forth.
Link to headingUnlimited environments
Since each deployment, when unused, doesn’t take up substantive resources, the Frontend Cloud can take things a step further: providing unlimited deployment environments for different kinds of work.
Each immutable environment gets its own set of environment variables (.env), meaning you can have significantly different deploys, just by tweaking these variables. Hydrow, for instance, uses this to create a completely separate “authoring” environment, away from the tweaks of developers, allowing content creators to work in a truly WYSIWYG space, saving hours of time for each piece of content.
This translates to production, too, since any environment can be assigned to a domain. Wunderman Thompson uses this strategy to deploy fully localized versions of their websites all from the same CMS, just by tweaking a language variable.
Link to headingDecouple deploy from release
Within the Frontend Cloud, it’s good to think about decoupling your deploys from your releases. Deploys are an unlimited resource, full of testing opportunities in a true-to-prod environment. Releases are just for the end-user—upgrades or new features that go live and affect customers.
Companies like Upstart make 12,000 deployments per month, but only 1,000 of those are actual releases to consumers. These deployments offer them the ability to run end-to-end testing, share work easily among colleagues, and generally have a more public, iterative workflow.
However, you can also release to some of your end users without releasing to all. To keep iteration velocity high, you need the confidence to deploy code early and often (and be able to rollback). Feature flags further separate deployments from releases, by making code in your deployment render only after meeting your custom conditions.
These flags can be easily toggled on/off by developers, allowing your team to experiment without rebuilding the code. They also allow you to roll out new features to select customers, to make sure the release works with a few before releasing to all.
The power of unlimited environments plus unlimited fast-as-edge feature flags makes your codebase truly a joy to experiment with and develop great features—if it’s accessible to use, kept organized, and safe to scale.
Link to headingMonorepos
With all this power, how do you keep your teams organized? At Vercel, we’ve helped thousands of large organizations scale up and manage their codebases, and we believe that monorepos are the optimal code architecture for frontends.


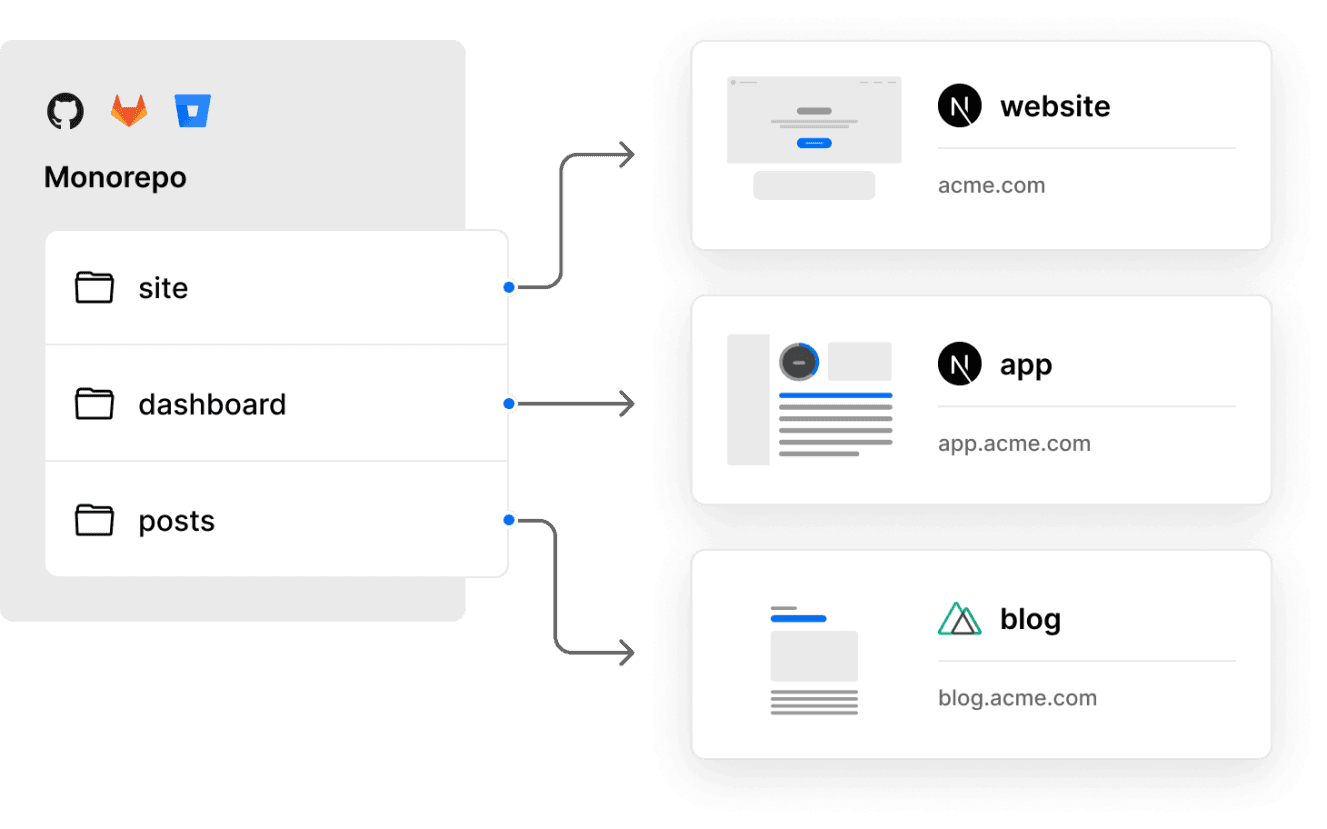
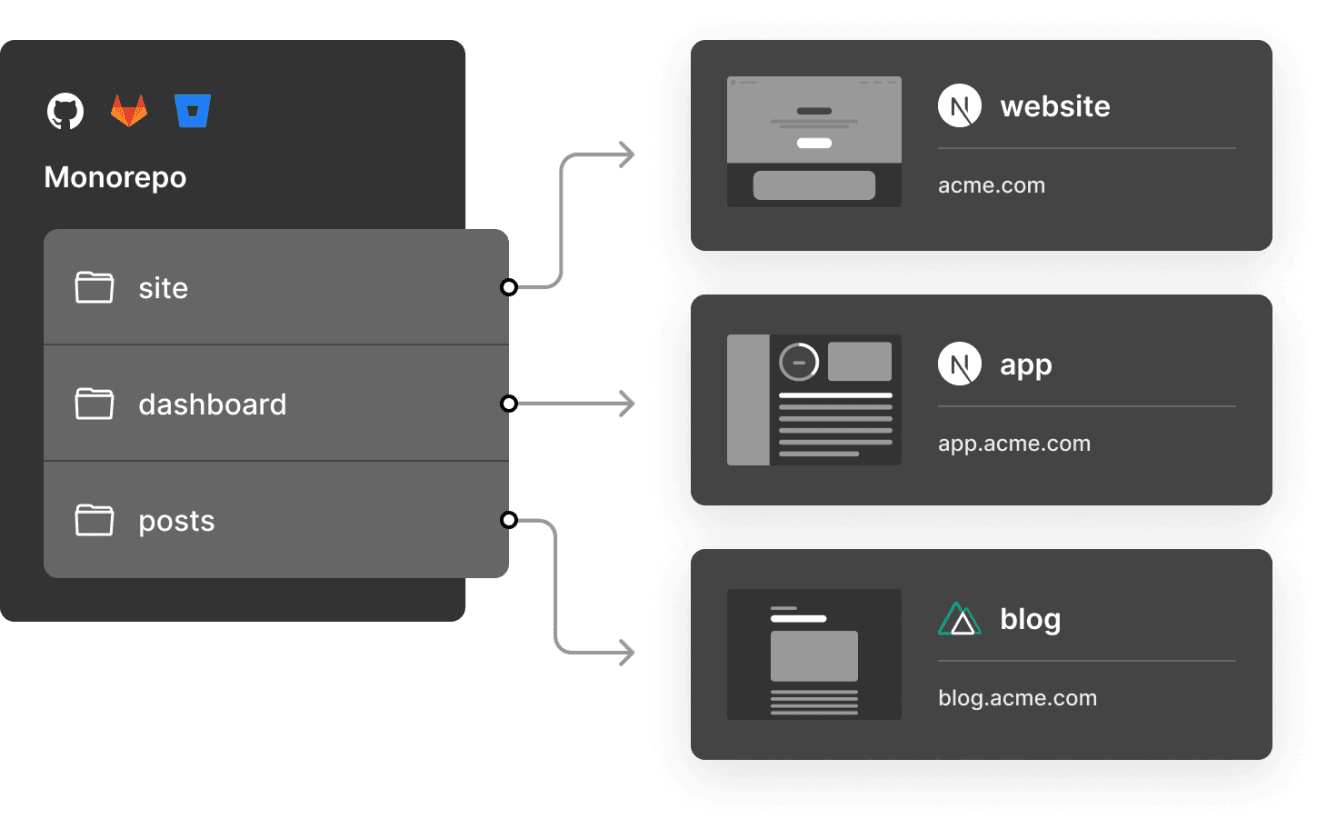
A monorepo is a codebase with multiple projects contained in a single unified repository. Instead of having possibly hundreds of codebases on a per-project basis, monorepos allow for new and existing engineers to onboard in a single place, set up their local environment, and contribute to any project.
Historically, though, monorepos have only been for the largest companies, like Google or Meta. The tooling and best practices have not been accessible to all teams until the past few years.
With the advent of open-source build tools like Turborepo, teams of any size can adopt and manage monorepos without hassle. Turborepo takes the lessons and development workflows from the giants of the web and brings them to every developer.
Turborepo is a high-performance build system with sensible defaults and robust escape hatches for custom configuration. It simplifies splitting your codebase into different sections, such as a component library, frontend slices for each team, and any other shared business logic.
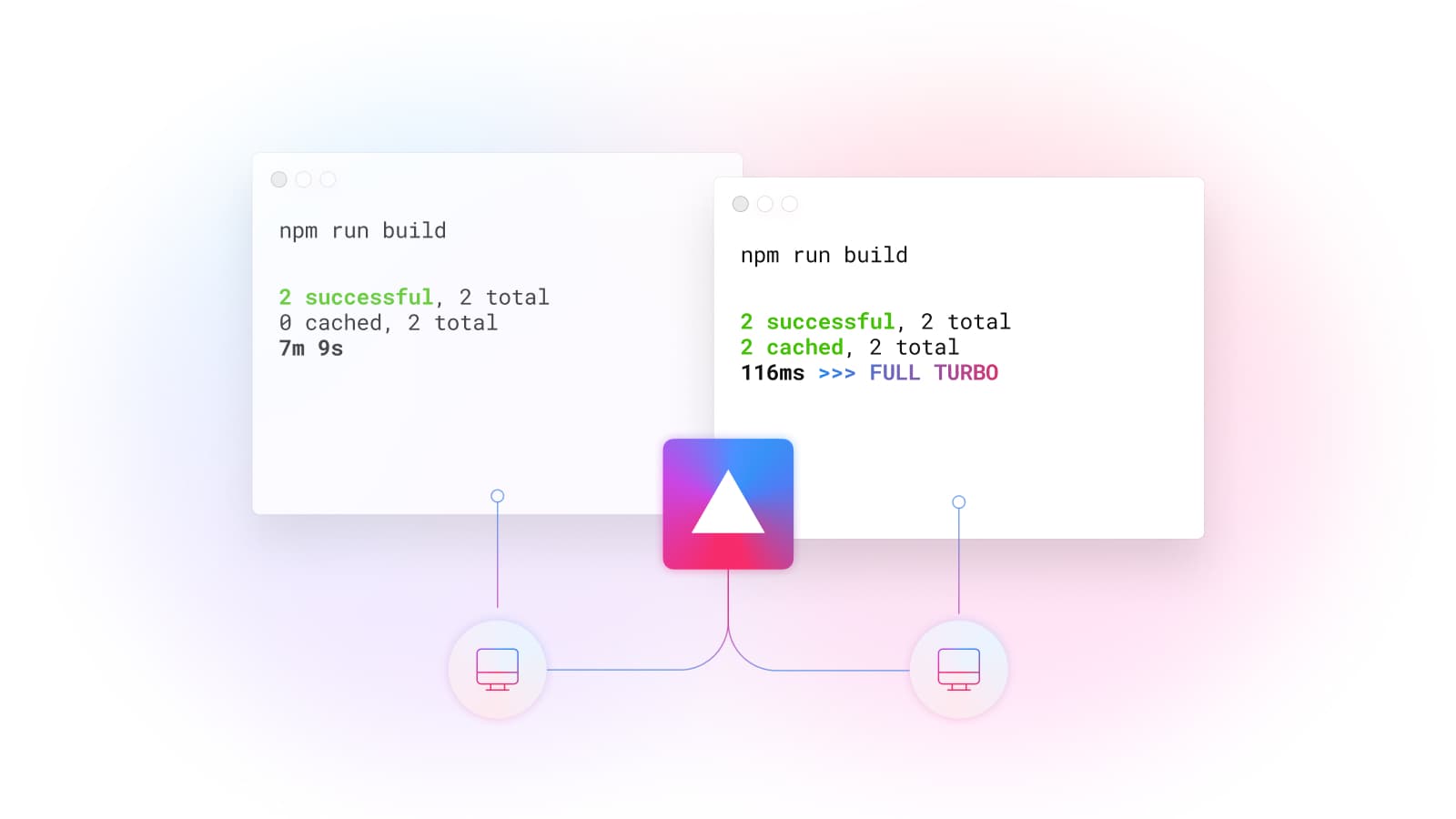
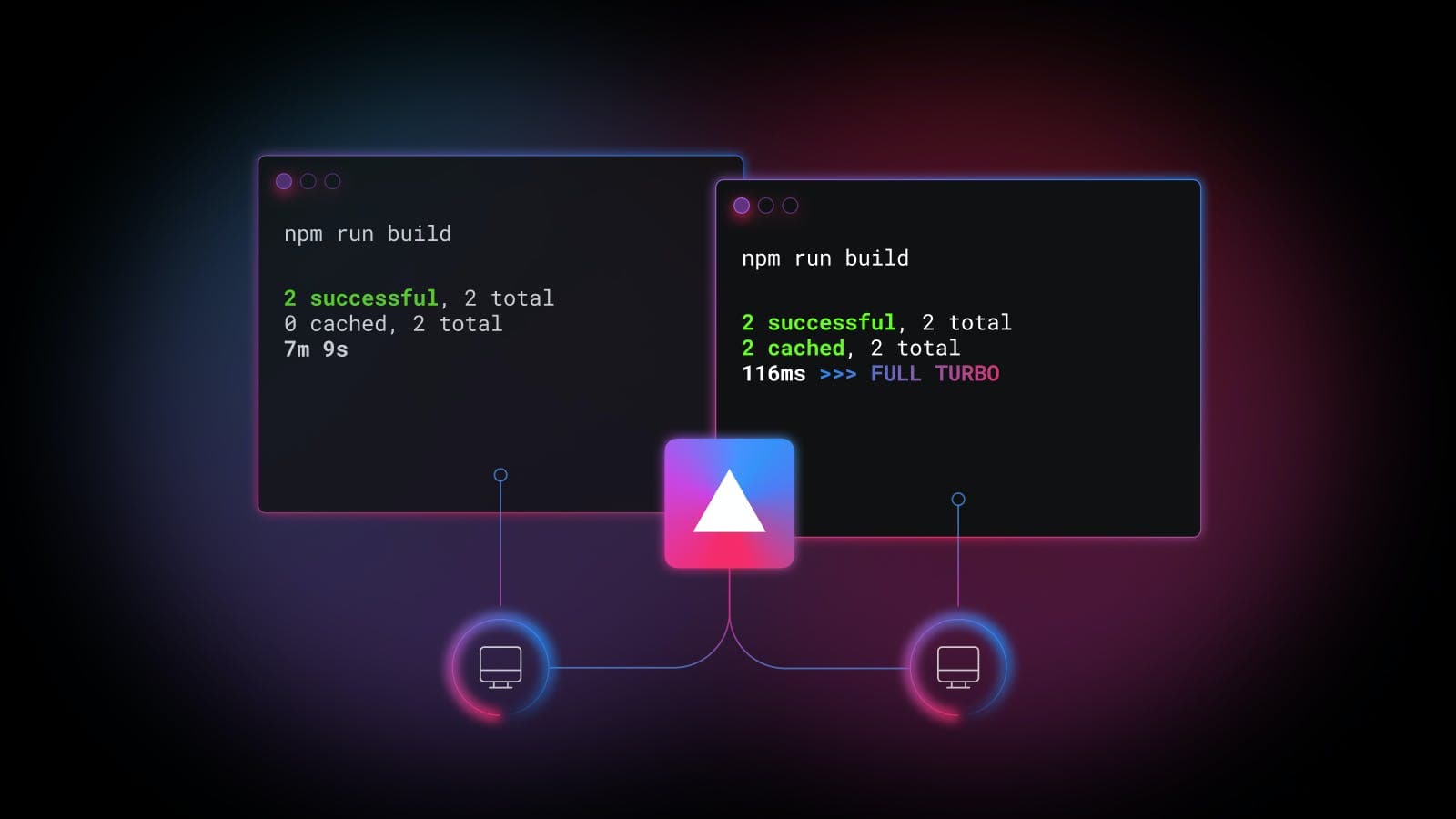
When a team makes a change to their section of the UI, only the code they’ve changed will build or trigger CI runs, thanks to Turborepo’s powerful caching system. No more wasted time (and money) waiting for scripts or builds to complete for unrelated changes.


Each team can own their part of the UI, with appropriate code reviews, scripts, and tests just for that section of the codebase. When any code needs to be reused across different teams, it's just an import statement away.
Monorepos are a superpower when you need to make updates across shared code, or sweeping changes that affect different parts of the UI. You can orchestrate a single change to roll out code safely (ideally behind a feature flag), without breaking existing versions.
Turborepo also handles running your tasks in the correct order—a common pain point with monorepos. No need to remember if you built package A before running package B. Turborepo understands your dependency graph and when to run each script.
Finally, Turborepo uses a shared Remote Cache between all members of your team, meaning that if one team member's computer has done the work to run tasks, compile, or build your application, those results are shared between all machines. The Vercel team, for instance, by using the Vercel Remote Cache, saved 25,000 hours of compute time last month.
Link to headingConformance
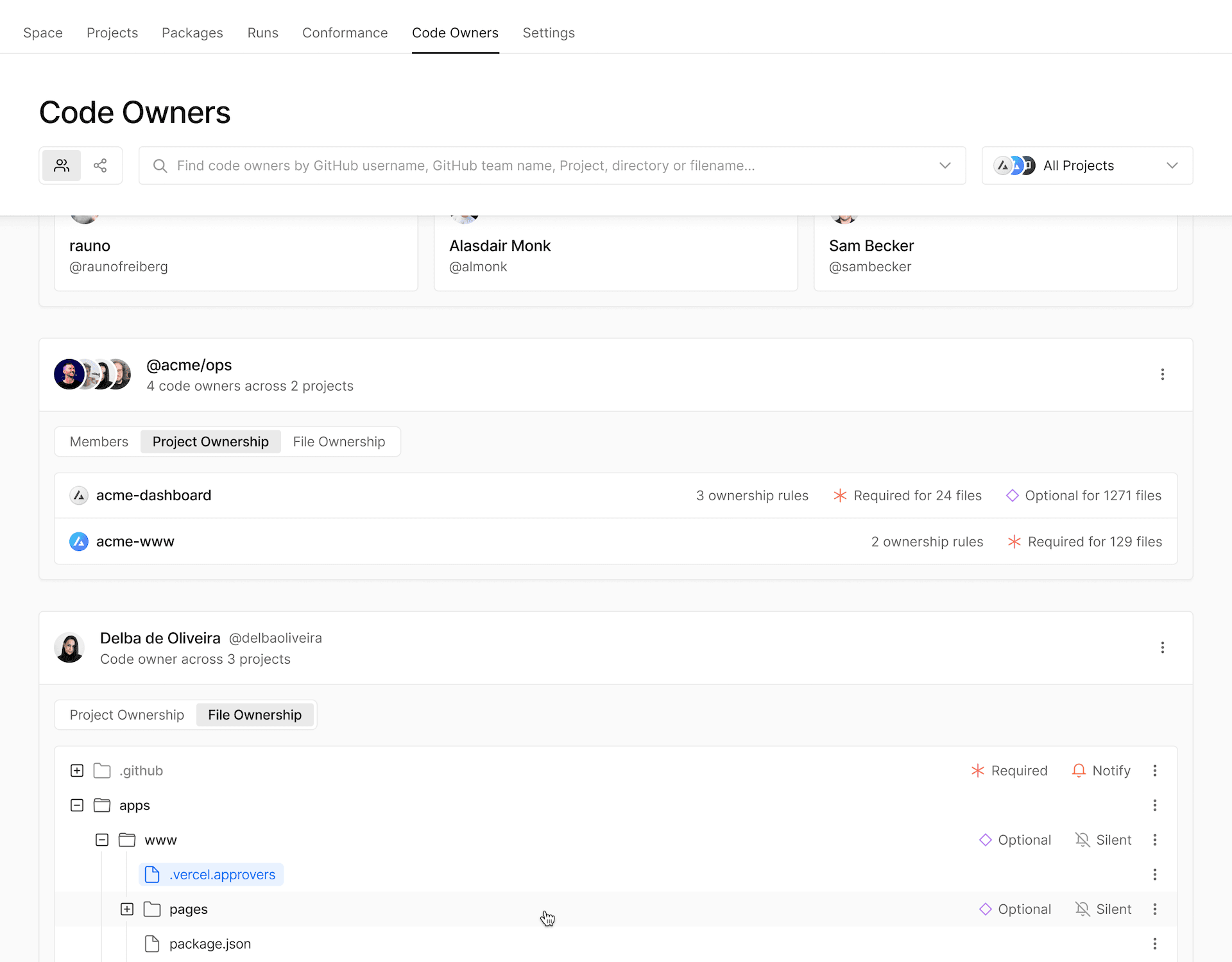
So, your code is highly accessible to all engineers. But this creates another challenge: how do you know who owns what code? If a new engineer makes a PR that includes a piece of code their team doesn’t own, who do they reach out to?


The Frontend Cloud allows you to build conformance rules directly into your codebase and track who is responsible for maintaining certain parts of the application.
Onboarding and interaction with the codebase should be a safe and straightforward experience for all, and anyone who needs assistance, regardless of department, should know exactly where to turn.
The Frontend Cloud has you covered, with tools that provide detailed information about what team owns what, who to contact, and how to review code from different departments.
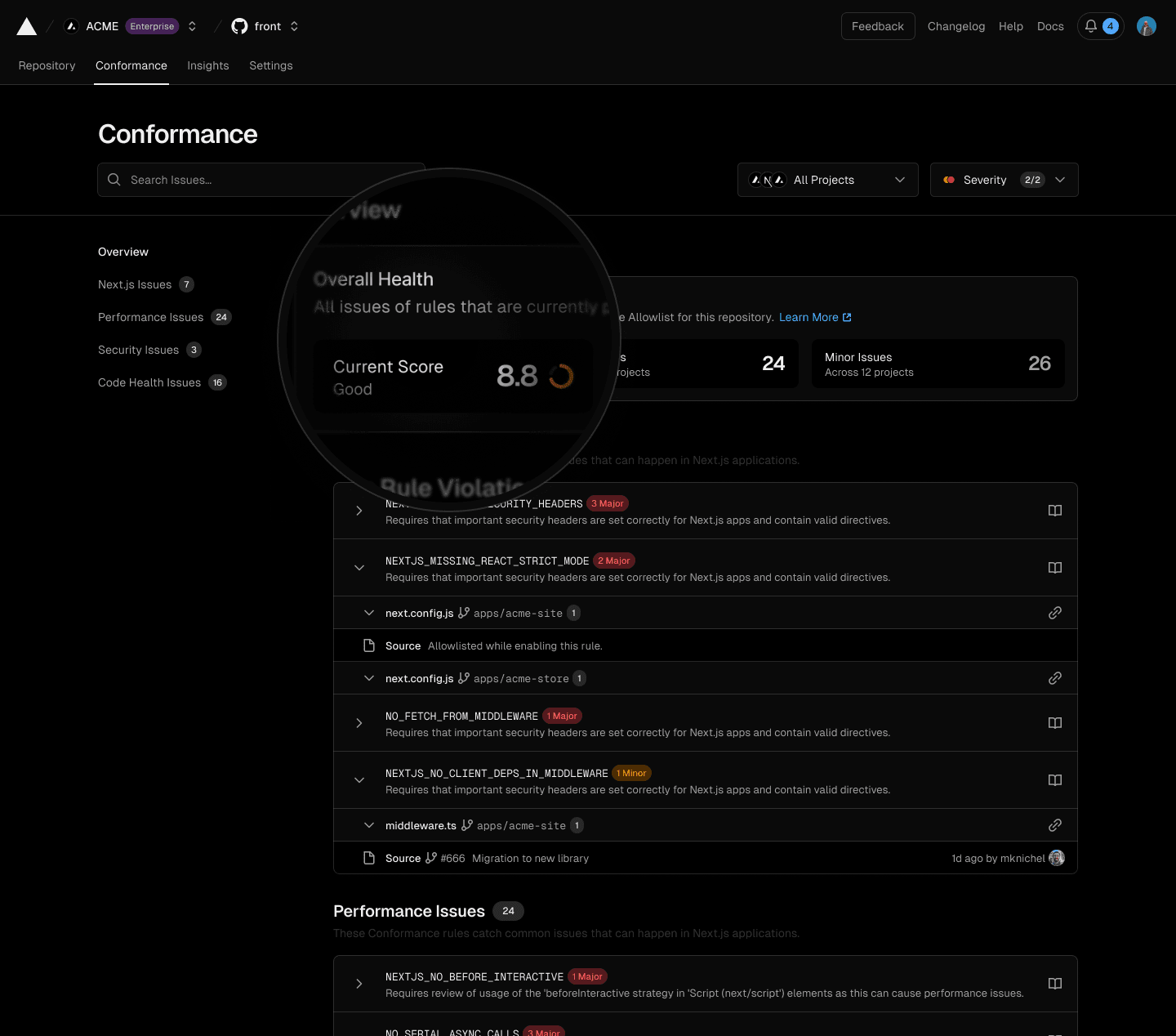
But let’s say an engineer doesn’t want to deal with the hassle of reaching out to the right people in the org, especially for a tiny change. This is why the Frontend Cloud provides ways to manage conformance (linting rules and other CI/CD tasks) from an easy location, to prevent errors from ever making it into the codebase.


Errors in build can be easy to debug, too, with each build having its own shareable run log. This makes it far easier to optimize builds in the first place since each unique run can be compared.
Ready to move fast and break nothing?
Try out Conformance with your enterprise team.
Contact Us
Link to headingTesting
Then, we have a set of challenges that come from decoupled architecture. Yes, decoupling the frontend and backend is a better way to work, but how do you make sure your frontend and backend align perfectly, 100% of the time?
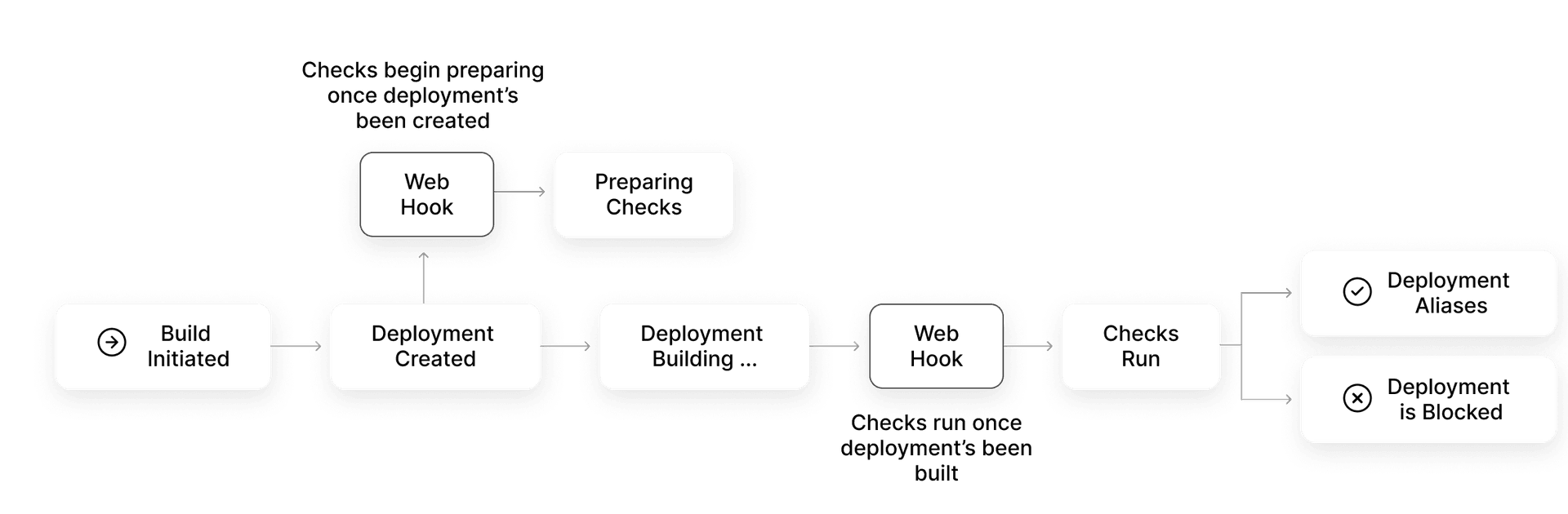
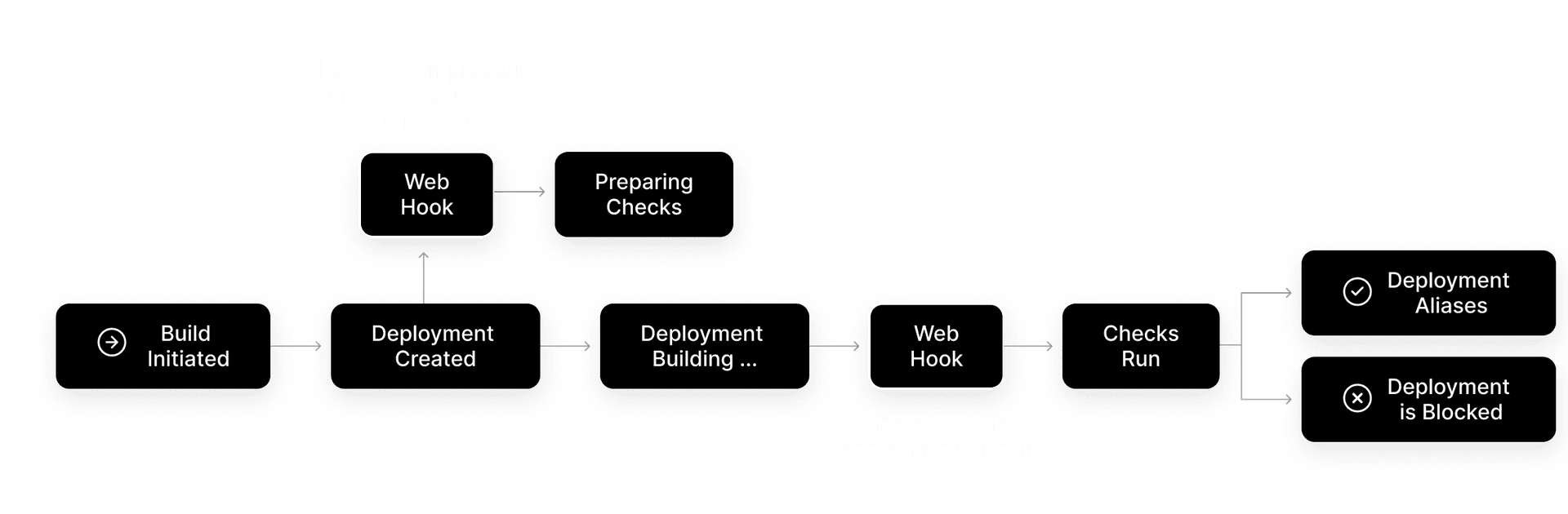
Luckily, end-to-end testing through CI/CD is easy to set up in the Frontend Cloud. Even though your frontend and backend are decoupled, because you have each instance of your application running in a true-to-prod environment, you can use fully automated services like Github Actions to test the app within that environment, before ever merging to production.
Any test, as preferred, can be mandatory to pass before deploying to production, but they don’t have to block non-production builds. A failing test, then, has a full deployment dedicated to it, where your team can more easily see what’s going wrong.


End-to-end testing is vital to implement on large codebases where teams share code within a monorepo. Since changes can sometimes ripple out or have unexpected effects on other teams, building Atomic components that are easy to test is a recommended pattern within the Frontend Cloud.
With testing coverage of your application, individual teams can be freed up to have even better DX, since anyone can push changes with confidence they aren’t breaking anything in the codebase.
Link to headingVersion skew
Another more subtle challenge can arise with decoupled frontends: version skew.
Version skew happens whenever two components of a software system communicate, but they aren’t running at exactly the same version. Often this is benign, but it can lead to hard-to-predict problems.
Imagine, for example, that your app has a form. One day you realize you misspelled the name of the email field. It’s not a huge deal because the code on the backend that reads the field has the same misspelling. But still, you decide to fix the spelling on both backend and frontend.
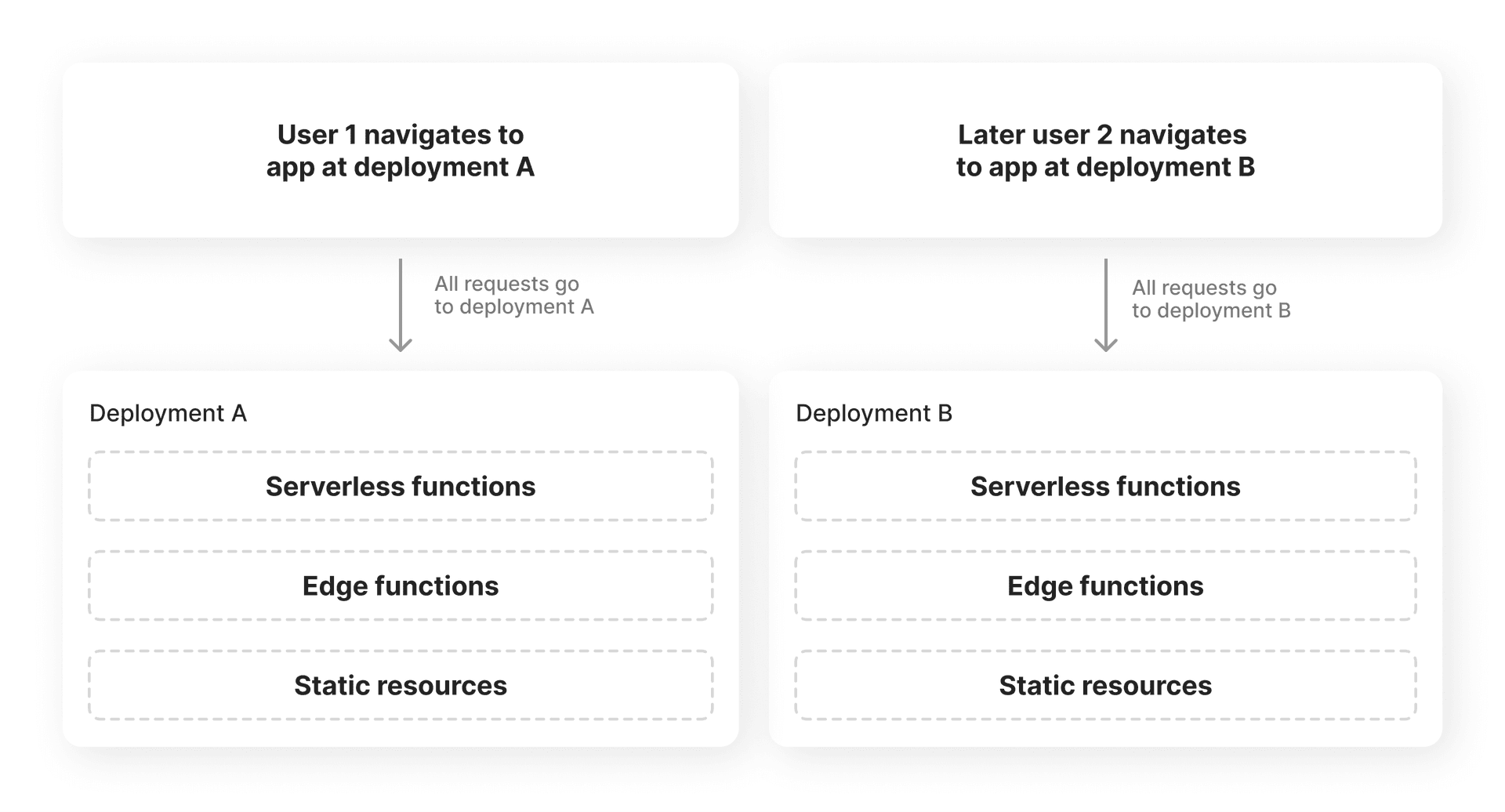
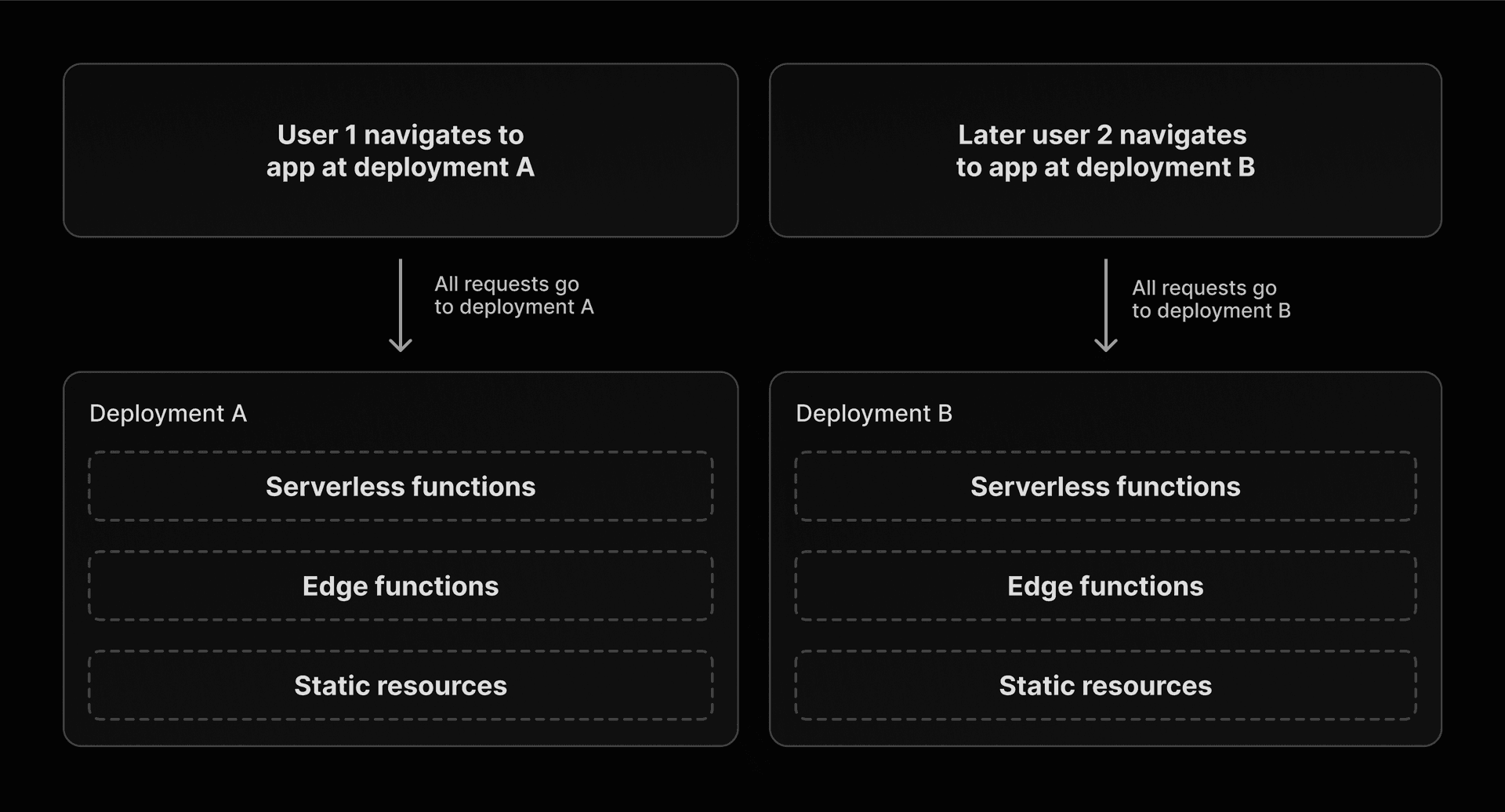
Now, we have potential version skew: if a user loaded the form before the change, but submits it after the deployment happened, they will get an error because the email field won’t be recognized (the backend expects the new spelling and the frontend sends the old name).


The Frontend Cloud provisions infrastructure to protect from version skew, ensuring that users are always sent to the backend that matches the frontend version.
Link to headingThird-party tooling
Standardized architecture in the Frontend Cloud also opens the door to a massive ecosystem of third-party tooling:
Any plugins, community or commercial, written for your framework work by default, since they by definition must output to your framework code.
Integrations to tools, such as CMS, databases, analytics, ecommerce, and more, become easy to set up and manage from within your framework code. Your codebase can integrate or exchange an ever-growing number of these tools without fuss.
Crucially, since all these tools can easily be swapped out for each other, you gain a truly future-proof codebase, without vendor lock-in.
Link to headingWhat about AI?
At Vercel, we're working on AI-driven solutions to speed up existing tools and enhance workflows. We’re continually excited to innovate within the AI ecosystem.


We see AI as the future of software development, and we're actively researching ways to securely integrate machine learning into our product to make the automation of the Frontend Cloud even more efficient.
Even without generative AI features, the Frontend Cloud is the best way to deploy AI-driven applications onto the web. Features like Edge Functions (which allow extended streaming from sources like OpenAI) and the speed and efficiency of the Frontend Cloud workflow allow for rapid adoption of and iteration with an ever-changing ecosystem of AI tools.


If you want to build AI-driven applications, the Frontend Cloud will give you the fastest time-to-market and best user experience.
v0 is now open for everyone.
Generate UI in seconds with text or images. What will you ship?
Napkin Sketch Time
Link to headingDX takeaways
In this section, we’ve covered why the Frontend Cloud gives better DX through:
A familiar Git-based workflow
Unlimited, production-grade preview environments
Extremely high observability of your application
Native collaboration
Built-in experimentation through environments and feature flags
Accessible monorepo support to deduplicate effort and onboard faster
Conformance rules to help engineers stay organized in large codebases
Automatic end-to-end testing to make sure bugs don’t make it to production
Easy integration with best-in-class third-party tools, including the latest AI models
Perhaps the most important takeaway is this: if you’re not using the Frontend Cloud, you’re spending a lot of time tinkering with infrastructure that should be fully automated—globally at industry-leading speeds.
In the final article of this series (to be published soon), we'll dive into the core promises of the Frontend Cloud: reliability and security.